A Theme Installation
Theme installation via WordPress admin
Log into your WordPress admin area first.
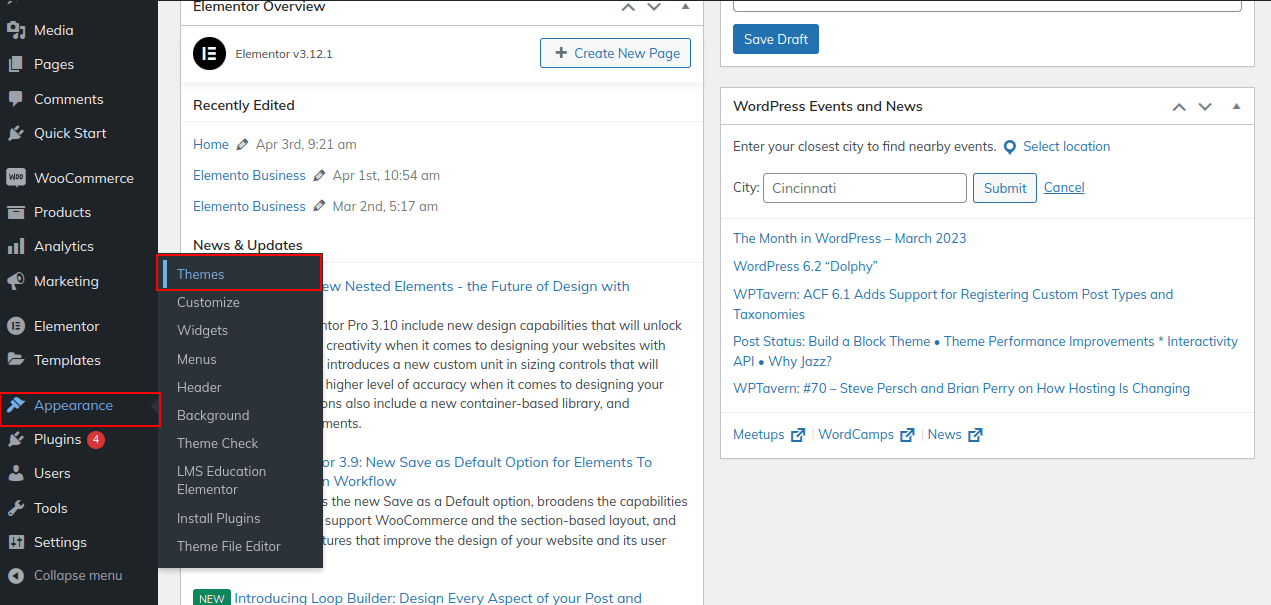
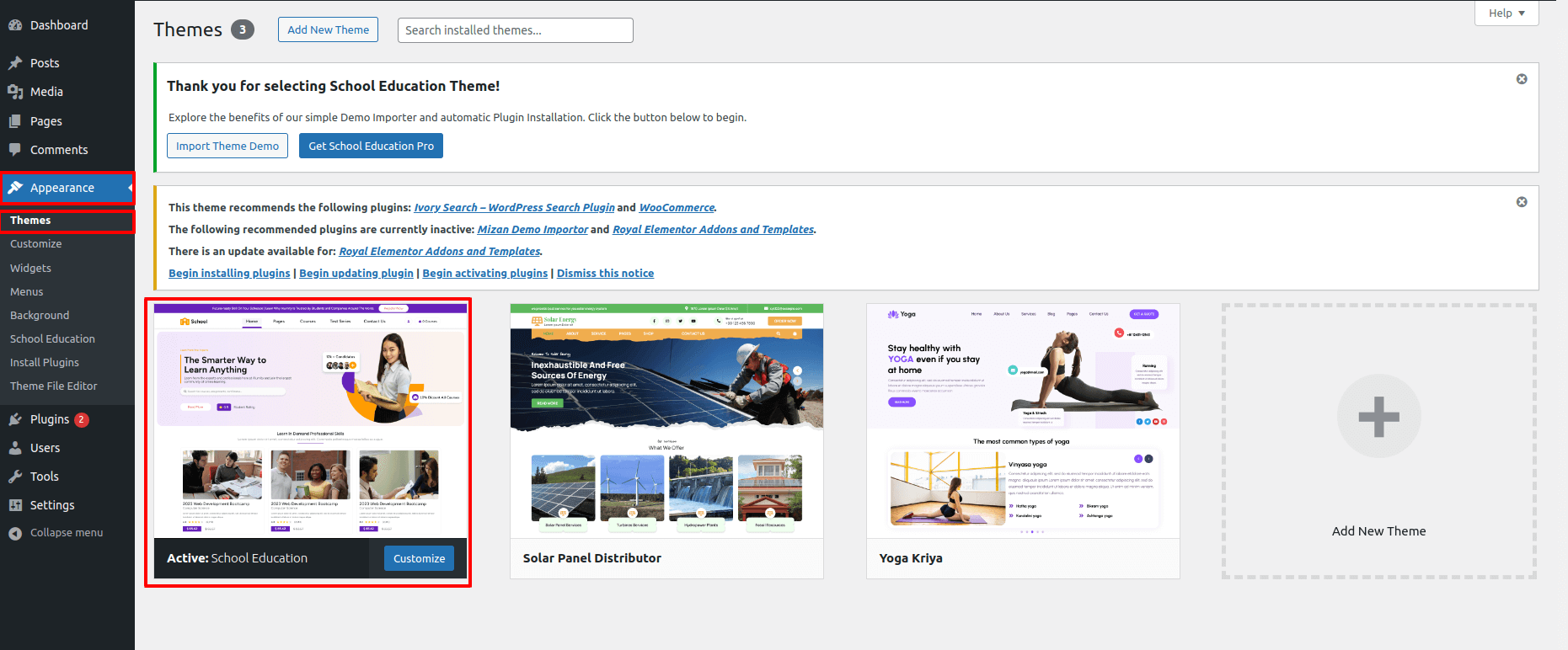
1.Click on Appearance Themes

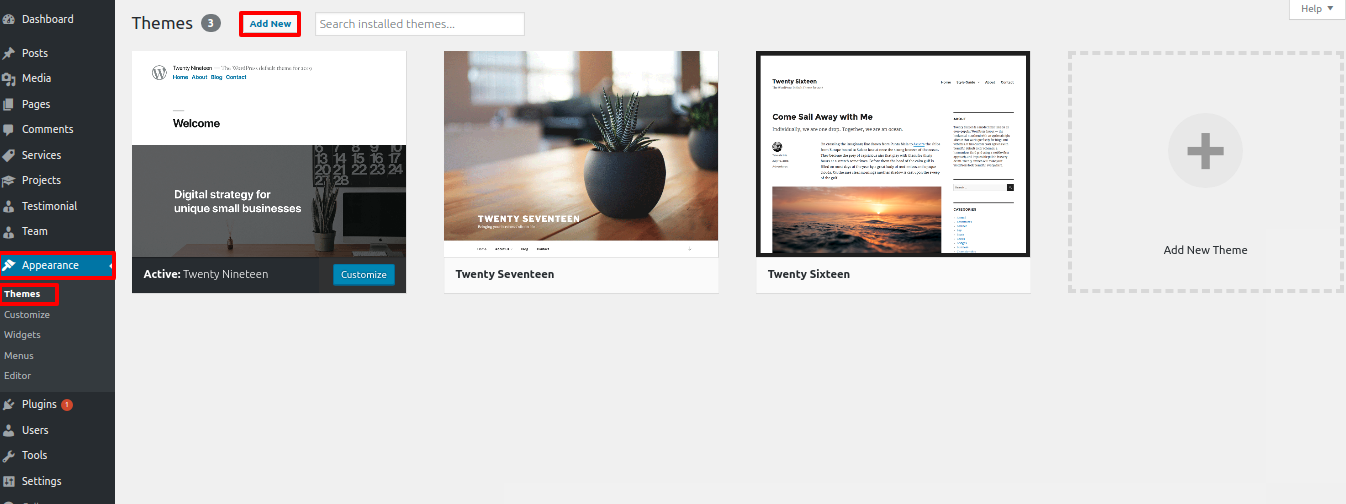
2. You can add a new theme on the themes page by clicking the Add New button.

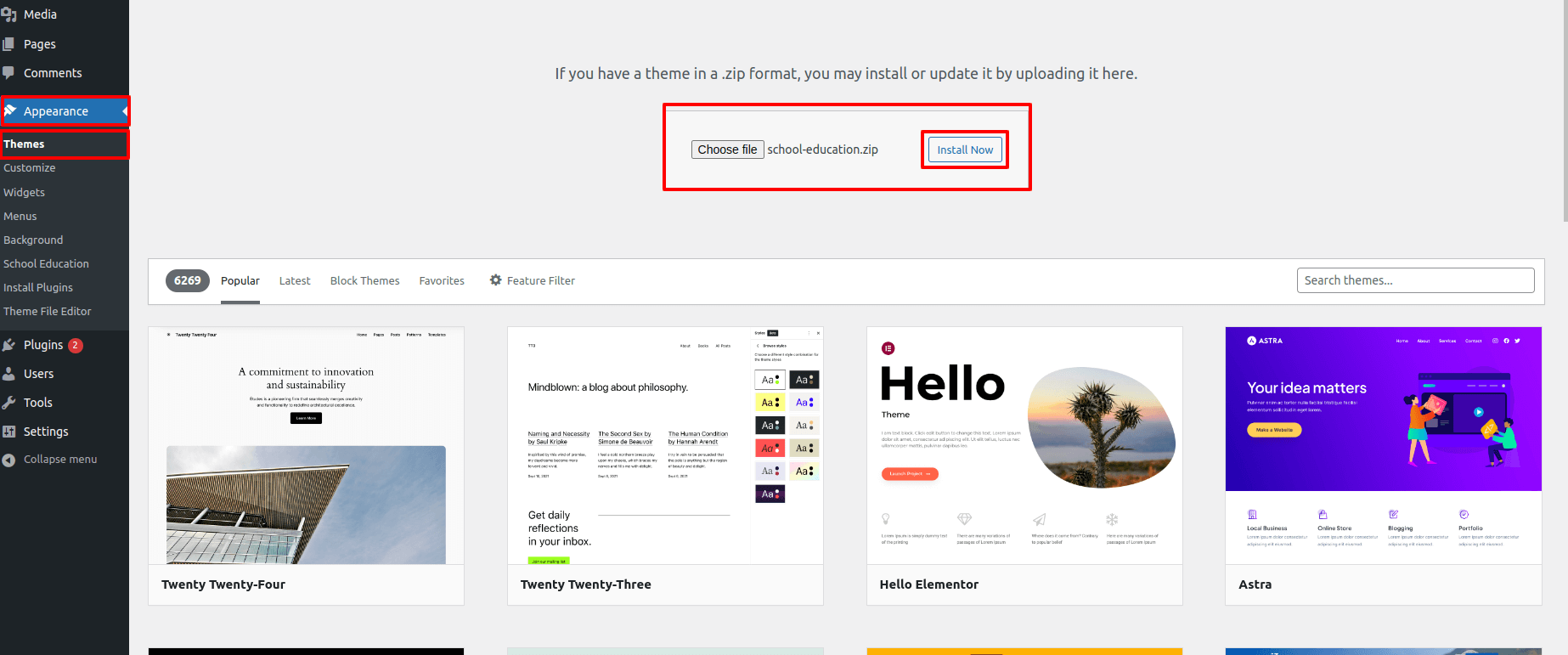
3. Click Browse and select your school-education.zip file.

4. Make sure your theme is installed and activated.

Plugin Installation.
The steps below will guide you through the installation of the required plugins:
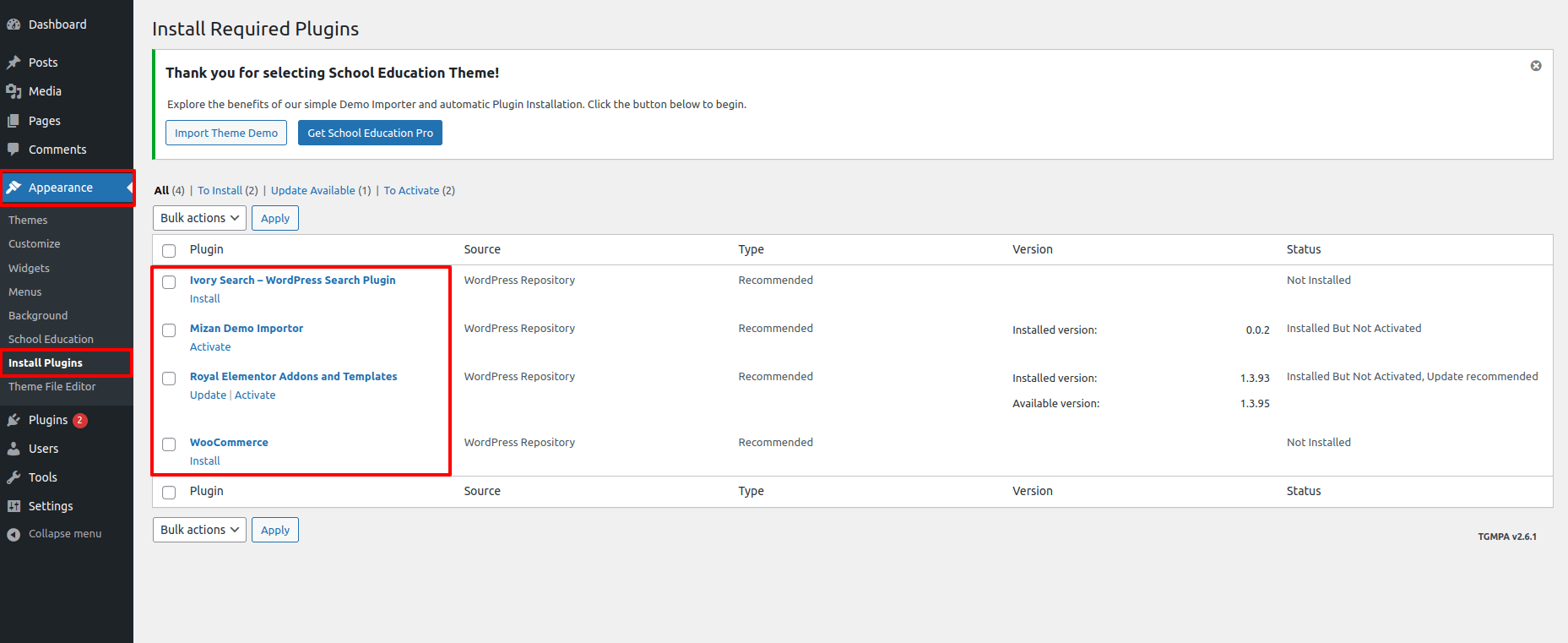
Go to Appearance Install Plugins
Mizan Demo Importer Plugin , Ivory Search – WordPress Search Plugin, Royal Elementor Addons and Templates and WooCommerce

Install the plugin and activate it by clicking the Install now button.
Theme Setup
Here are the steps for importing content.
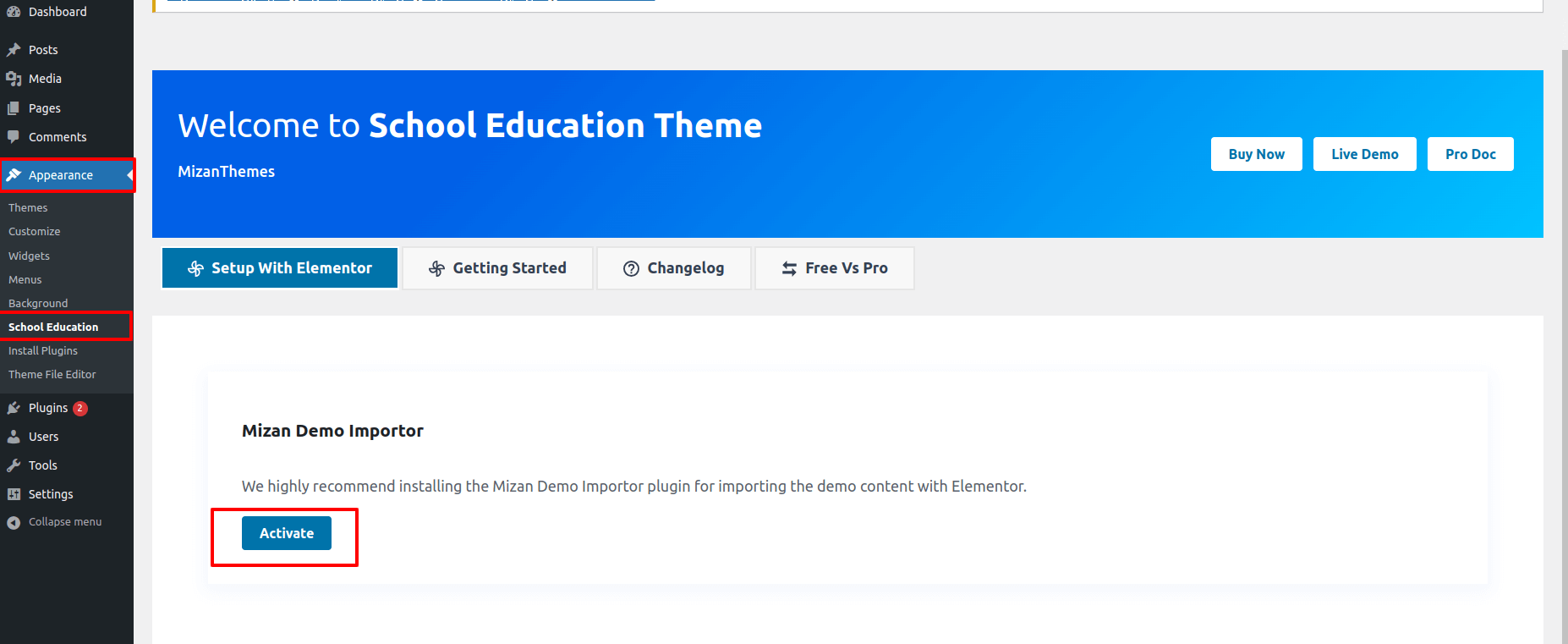
1) Click Dashboard Appearance School Education
click on Install/Activate button

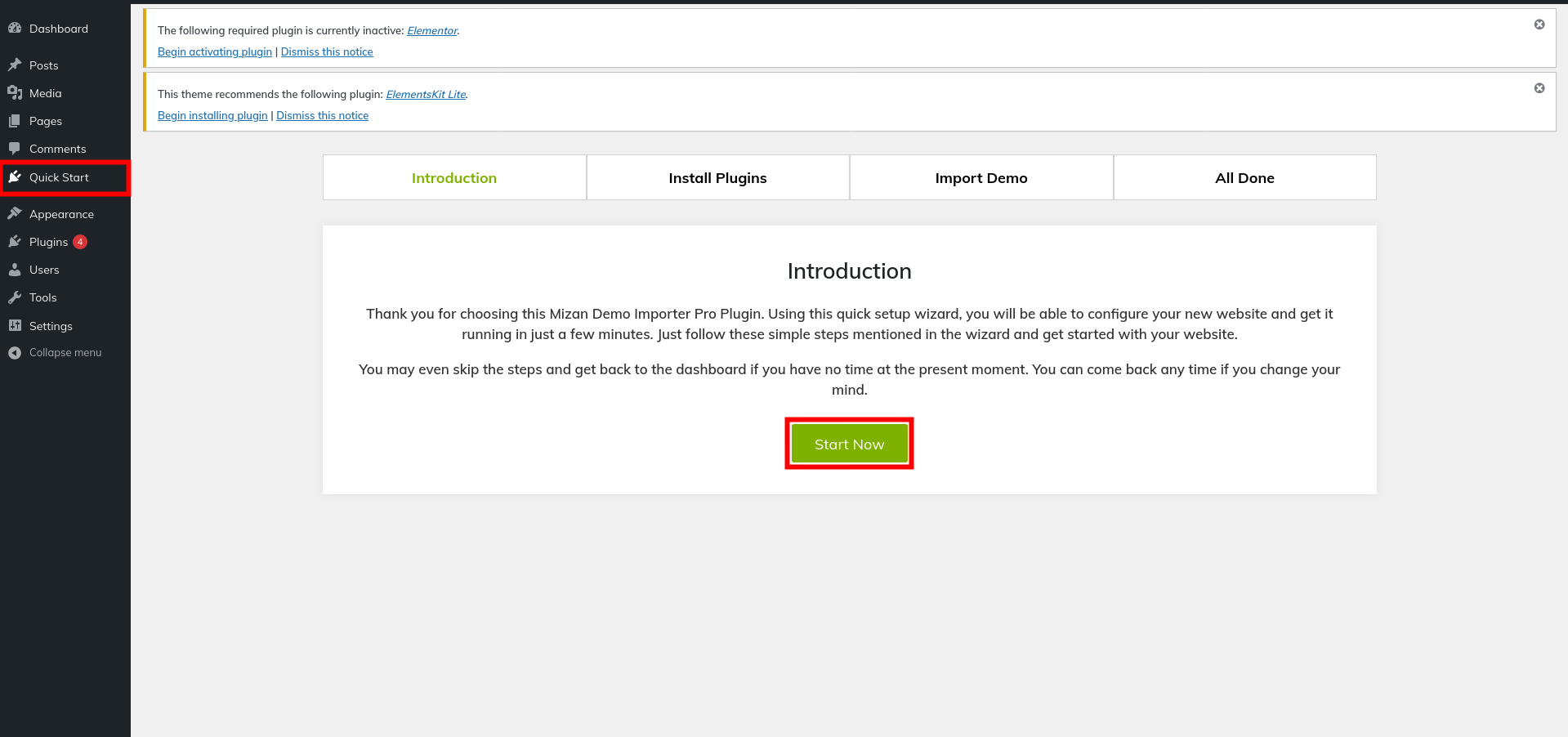
To get started, click on Start Now button

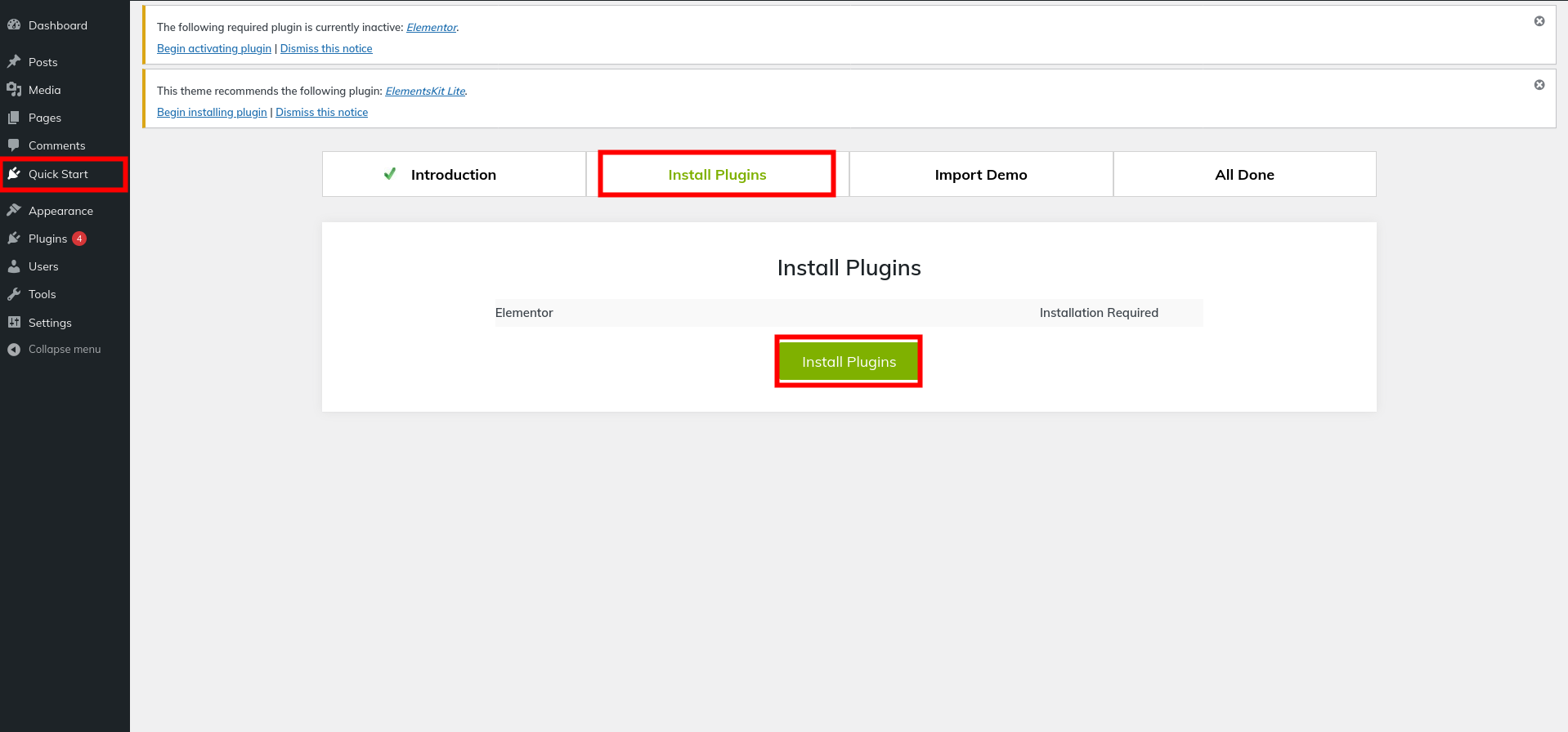
2) Start installing and activating the plugins by clicking on the install plugins button.

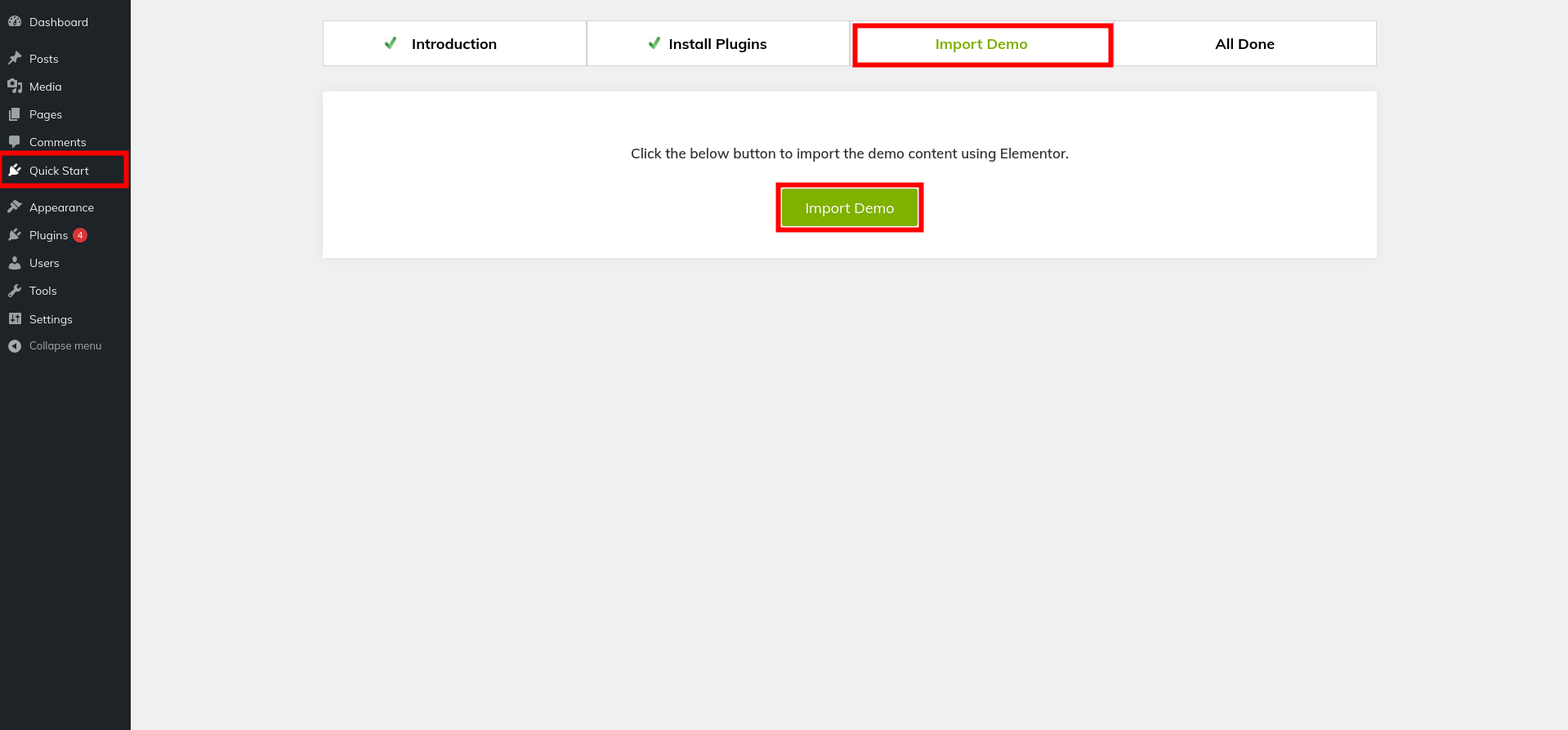
3) Click on Import Demo to begin importing the demo.

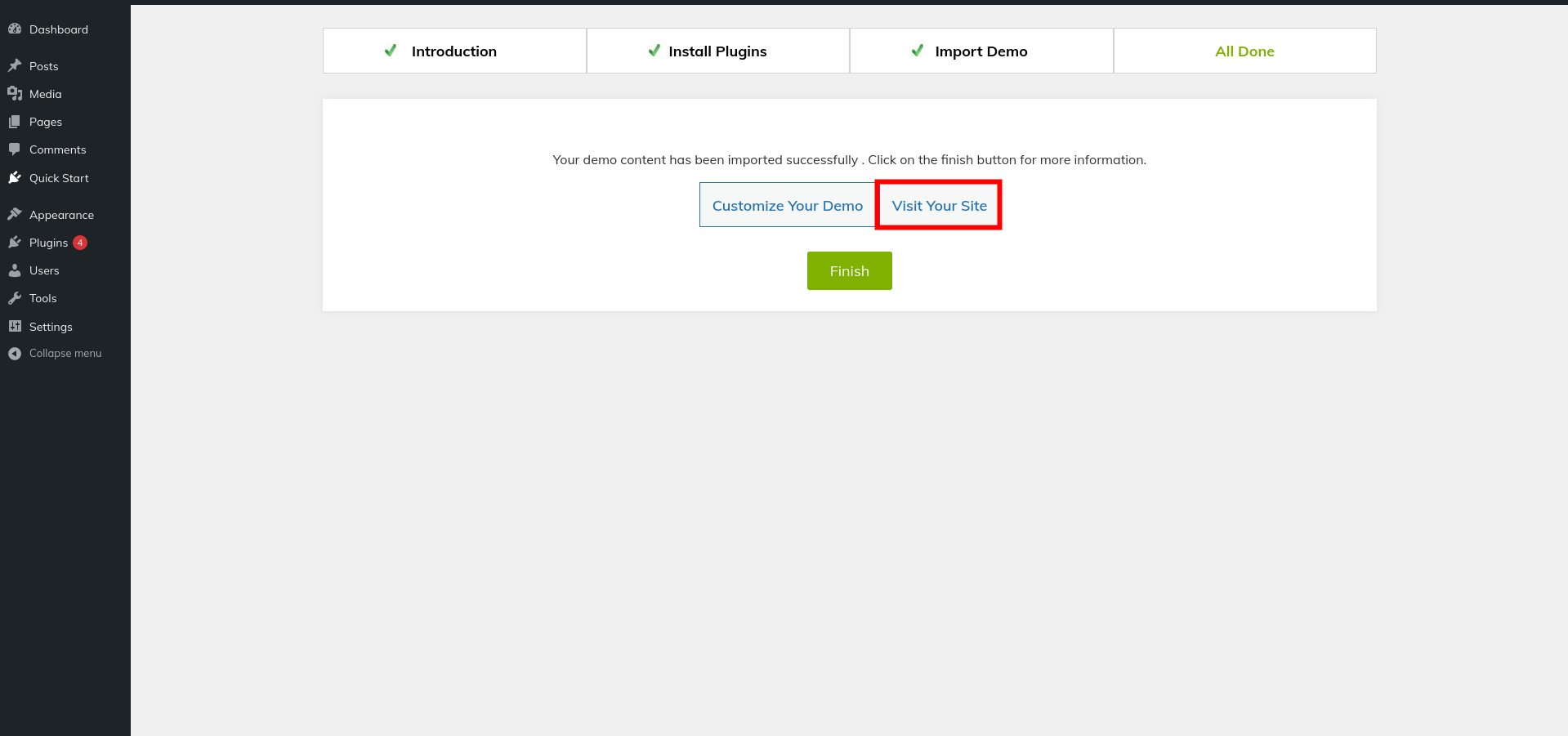
4) To visit your site, click the Visit Your Site button.

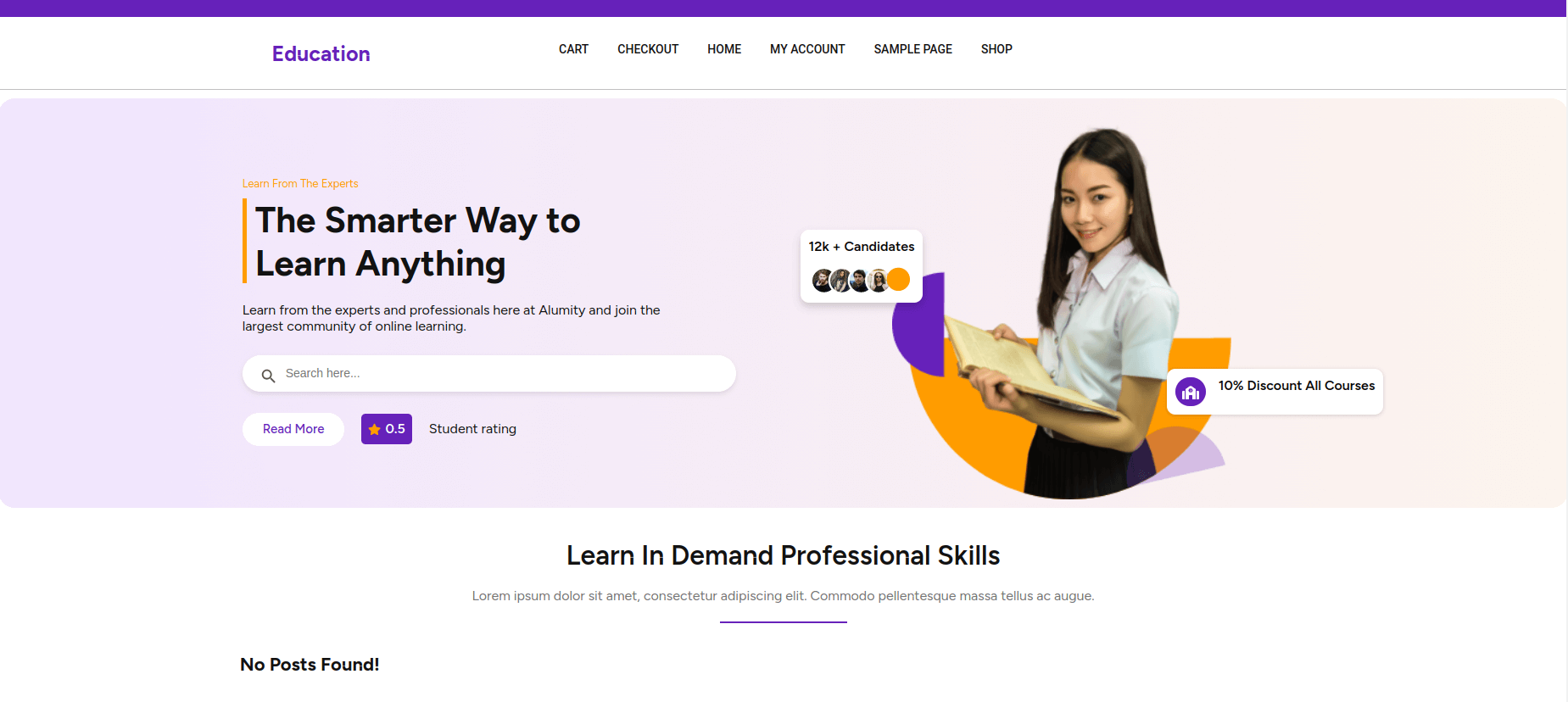
5) You can now visit your website.

Menus Settings
1. Create pages >>Go to Dashboard Pages Add New Page
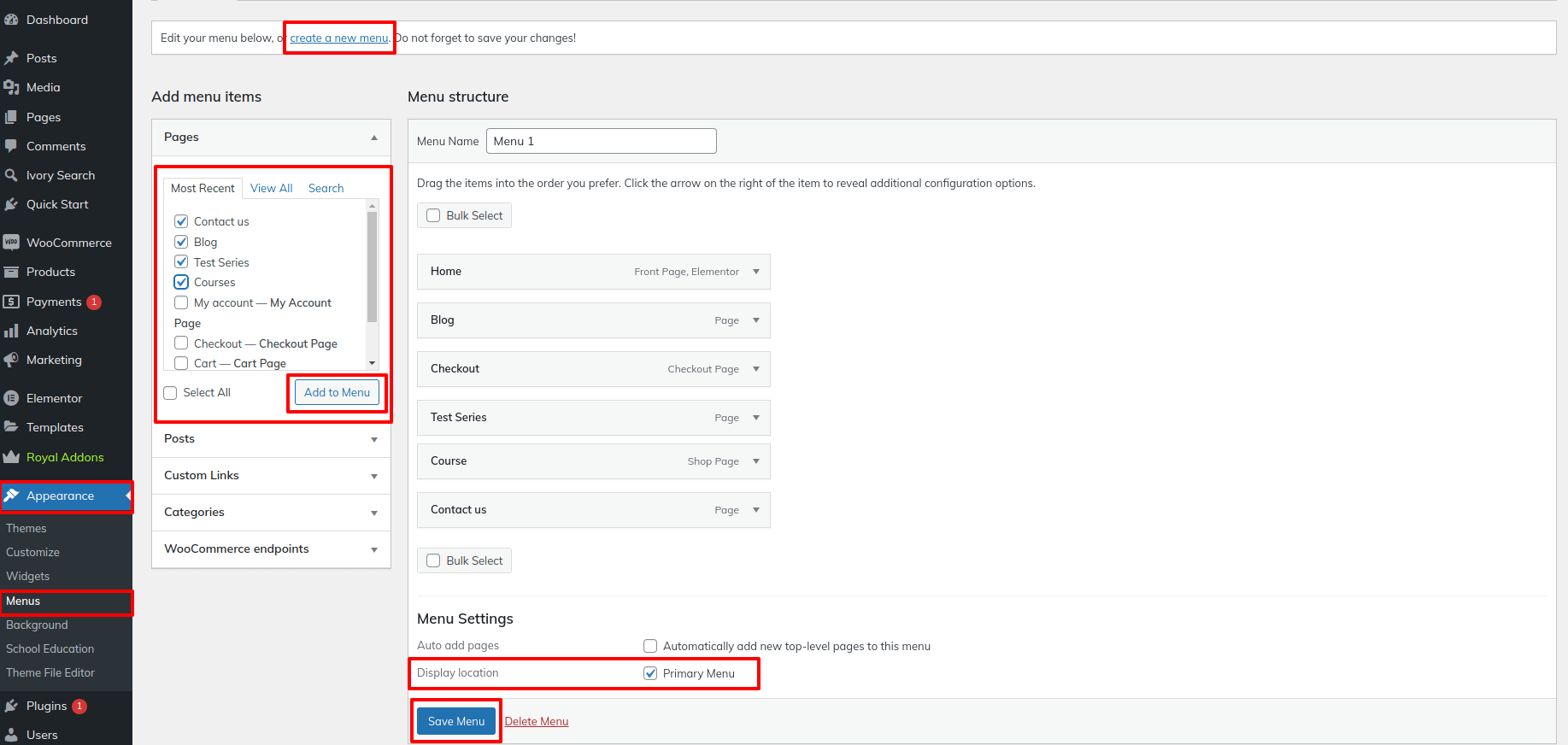
2. Navigate to Appearance Menus
3. To Create a new menu, click on create a new menu link.
4. Give your menu a name in the Menuname, then click the Save Menu link.
5. Once you have created menu, You must include pages by checking the appropriate boxes. You may arrange it once you've added the menu list by drop and drag.
6. selecting a menu theme location "Primary Menu" using the checkboxes below.

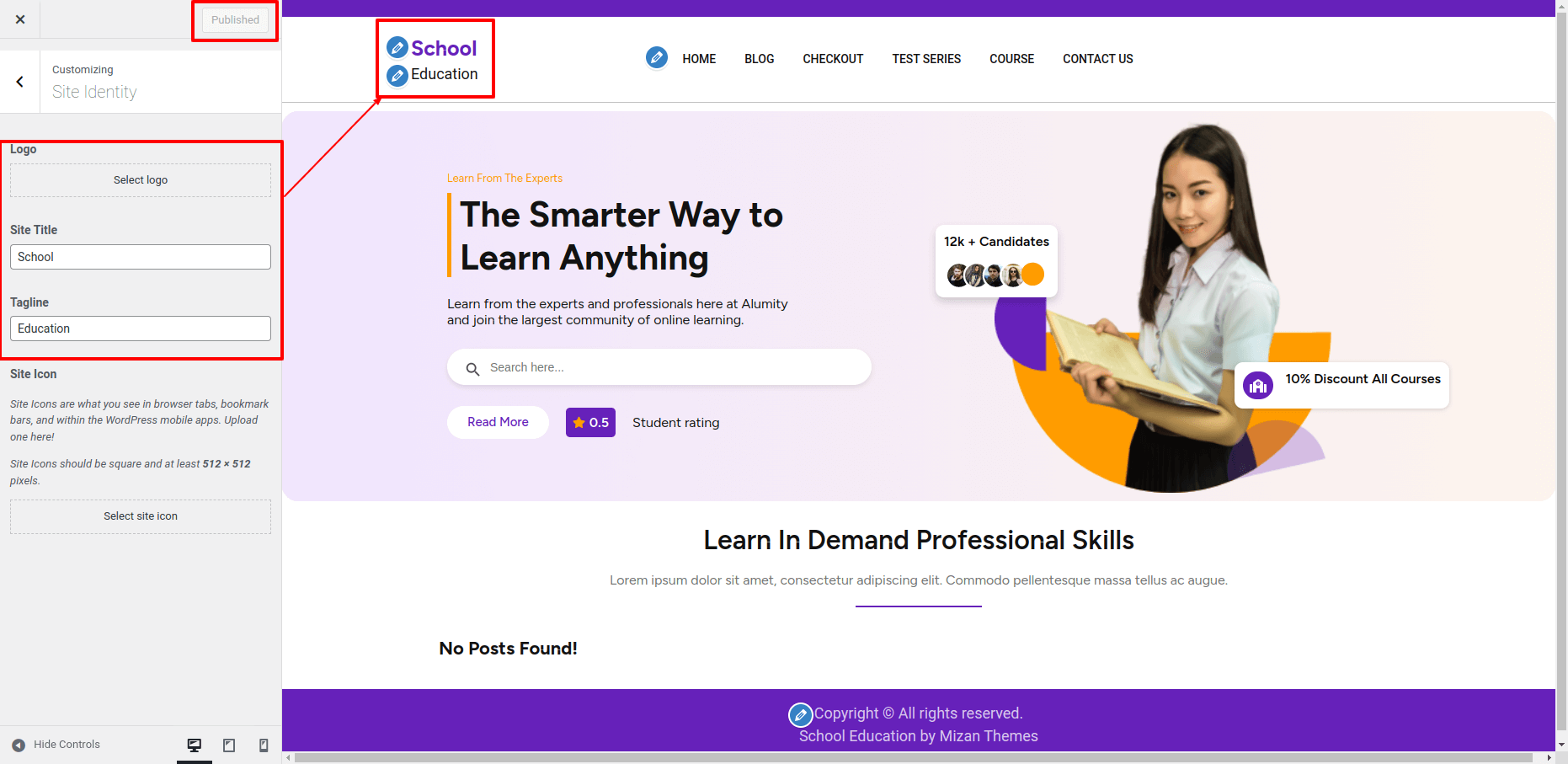
Logo Settings
For the Site Identity Section, please click here
Go to Appearance Customize Site Identity
Adding the title and tagline of the site and enabling/disabling the title and tagline are possible here.

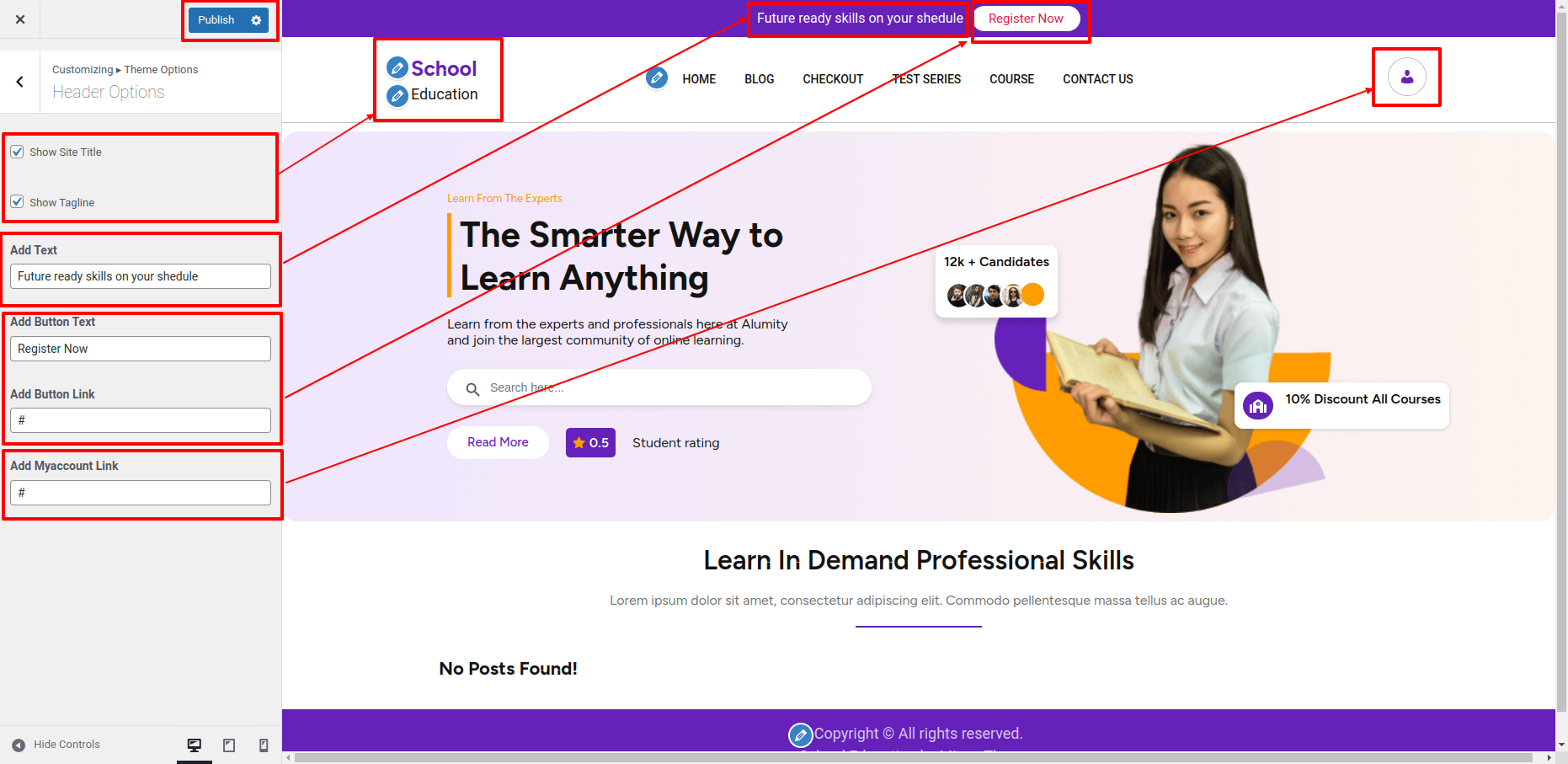
Header Settings
A) For the Header Section, follow these steps:
Go to Appearance Customize Theme Option Header Settings
1. Add Text: In this section, you have the option to add advertisement text.
2. Add Myaccount Link: There are option here for adding Myaccount Link.
3. Add Button Text & Add Button link: There are option here for adding a Button text and button link.

The header section can be added in this way.

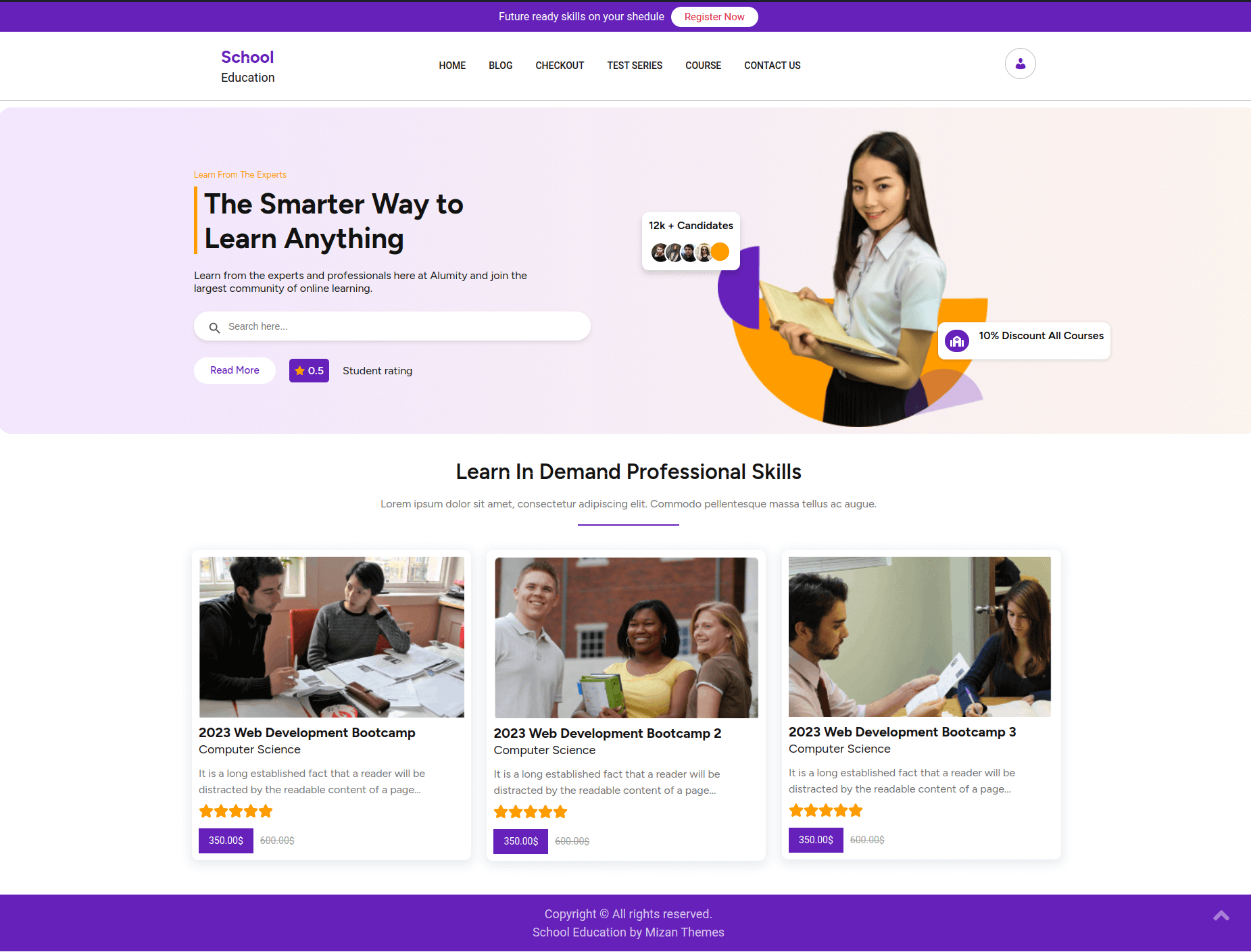
Home-page Settings
These instructions will guide you through the process of Editing Homepage.
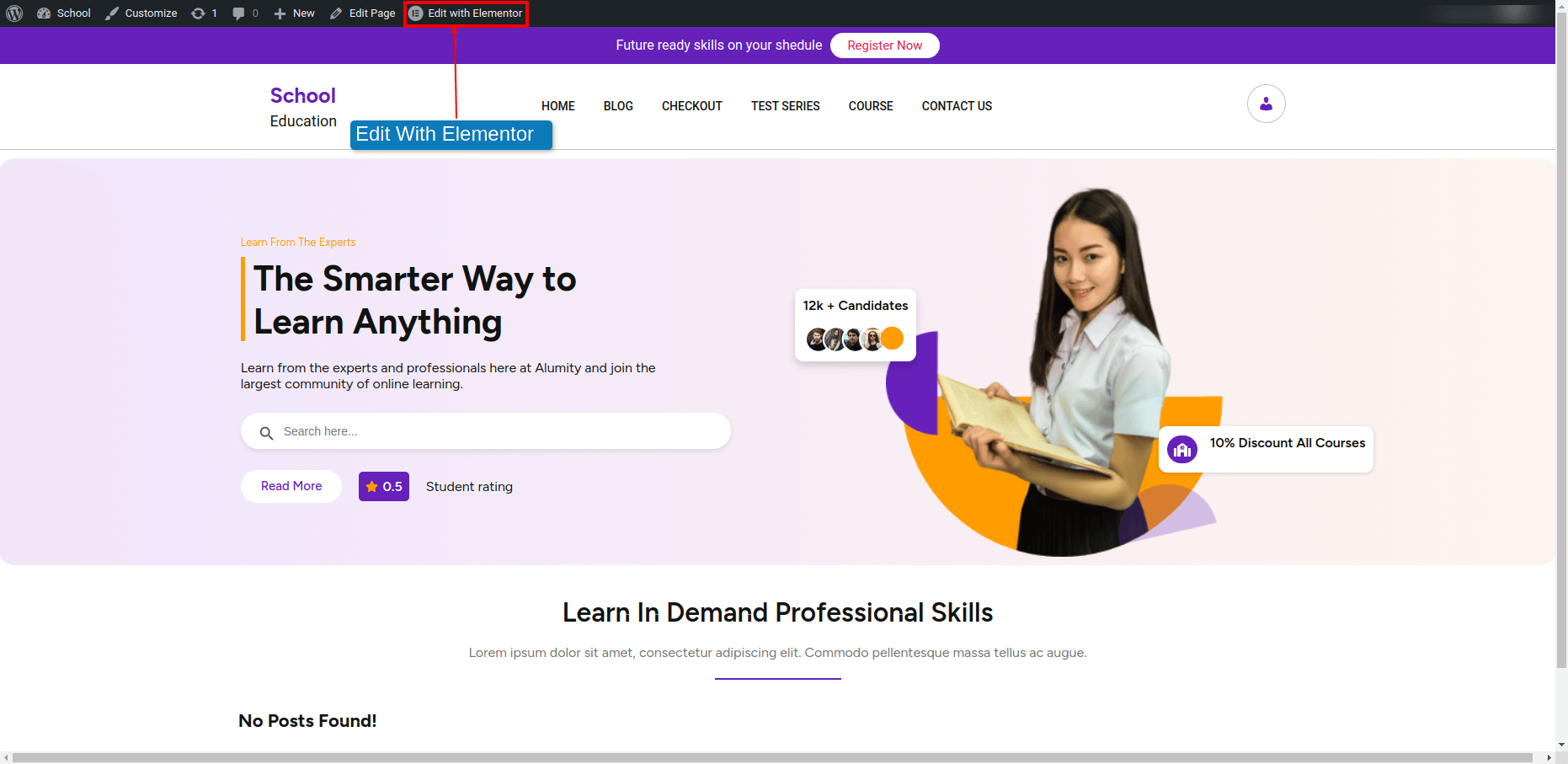
Go to Homepage Edit With Elementor

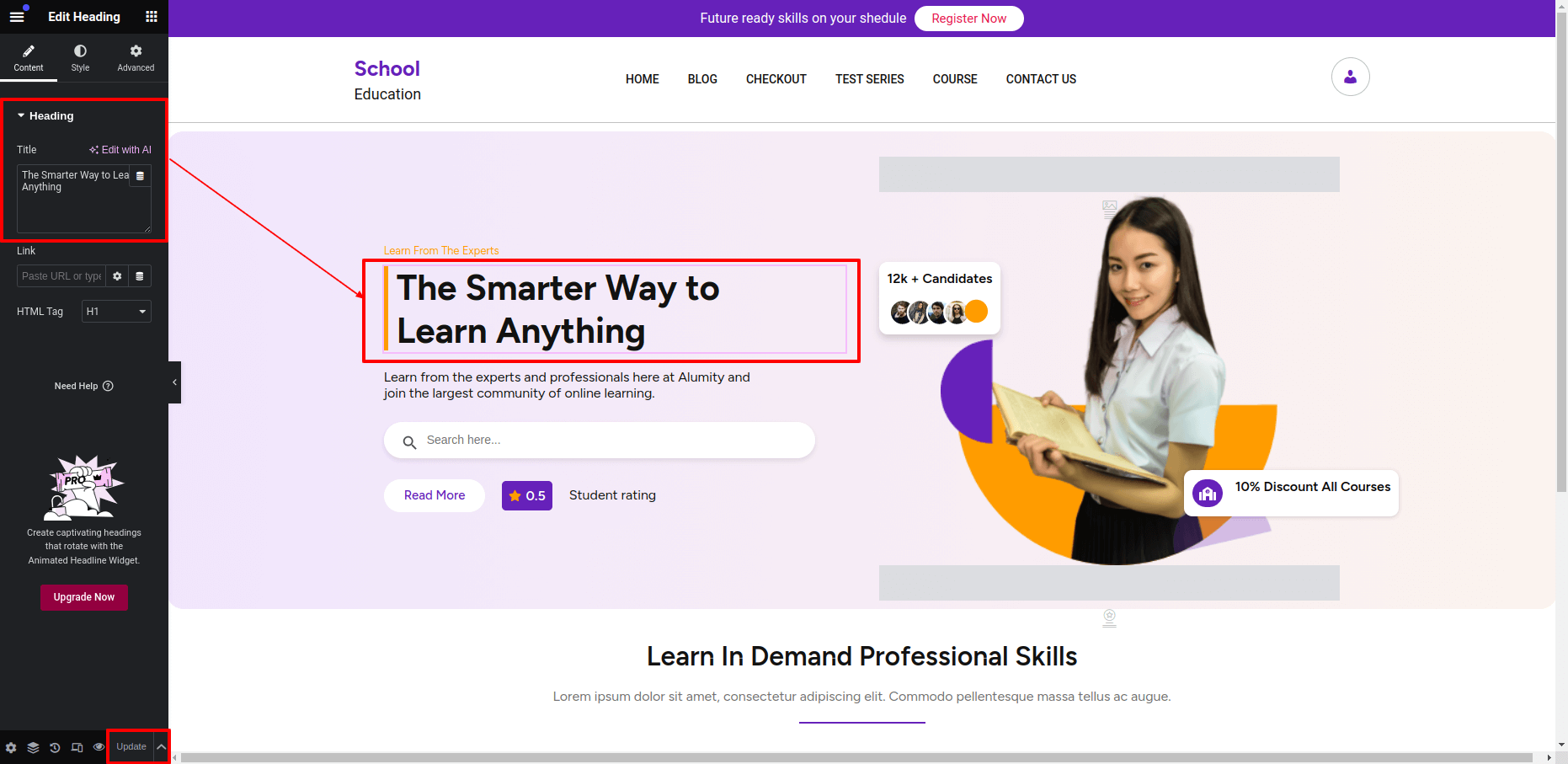
A)Edit Banner Section

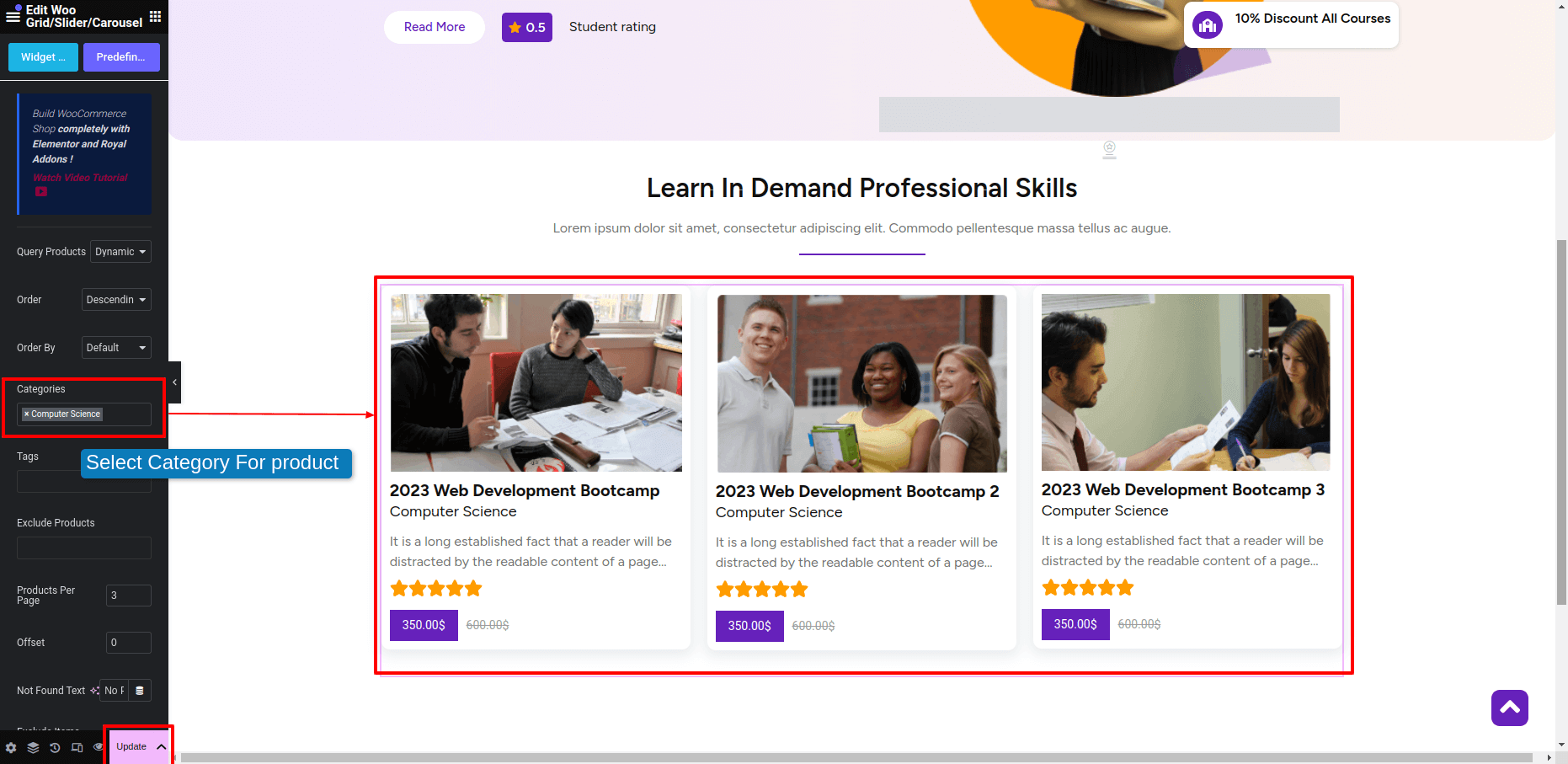
B)Edit Courses Section
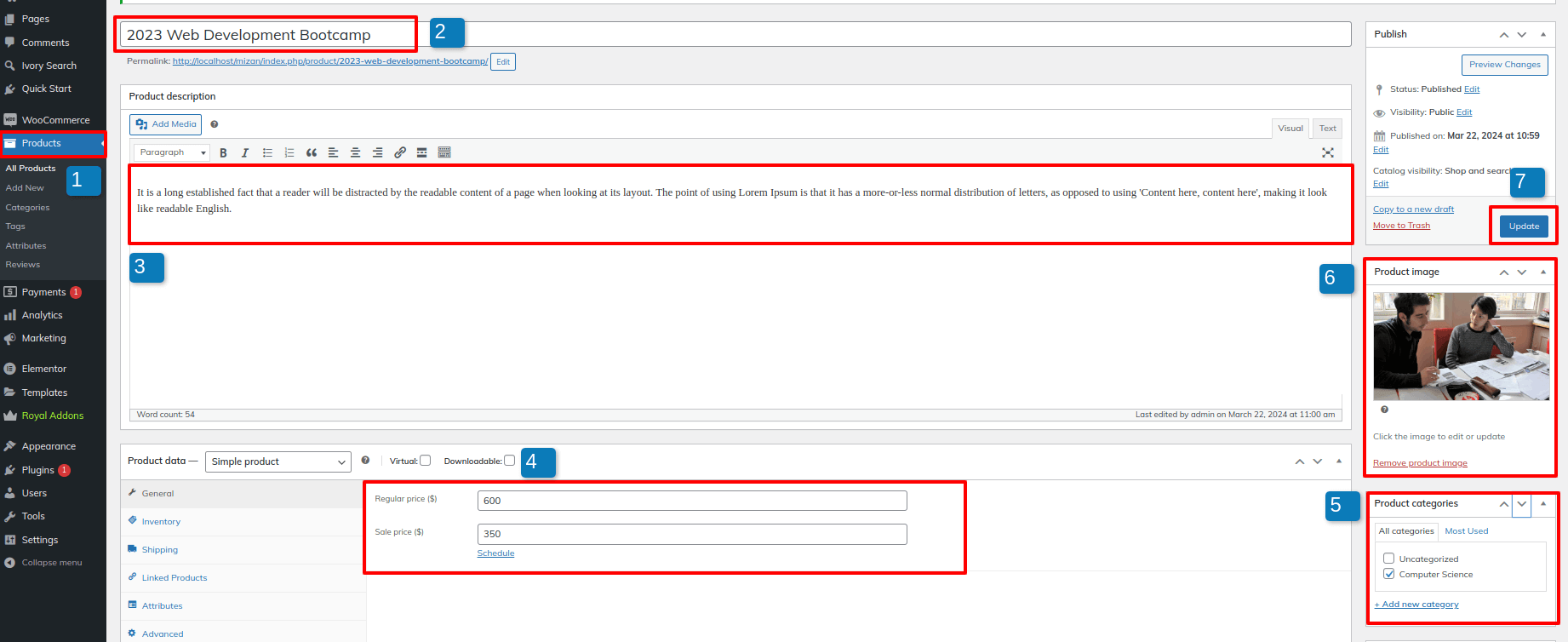
1. Create Product
1) Click Dashboard Products Add new



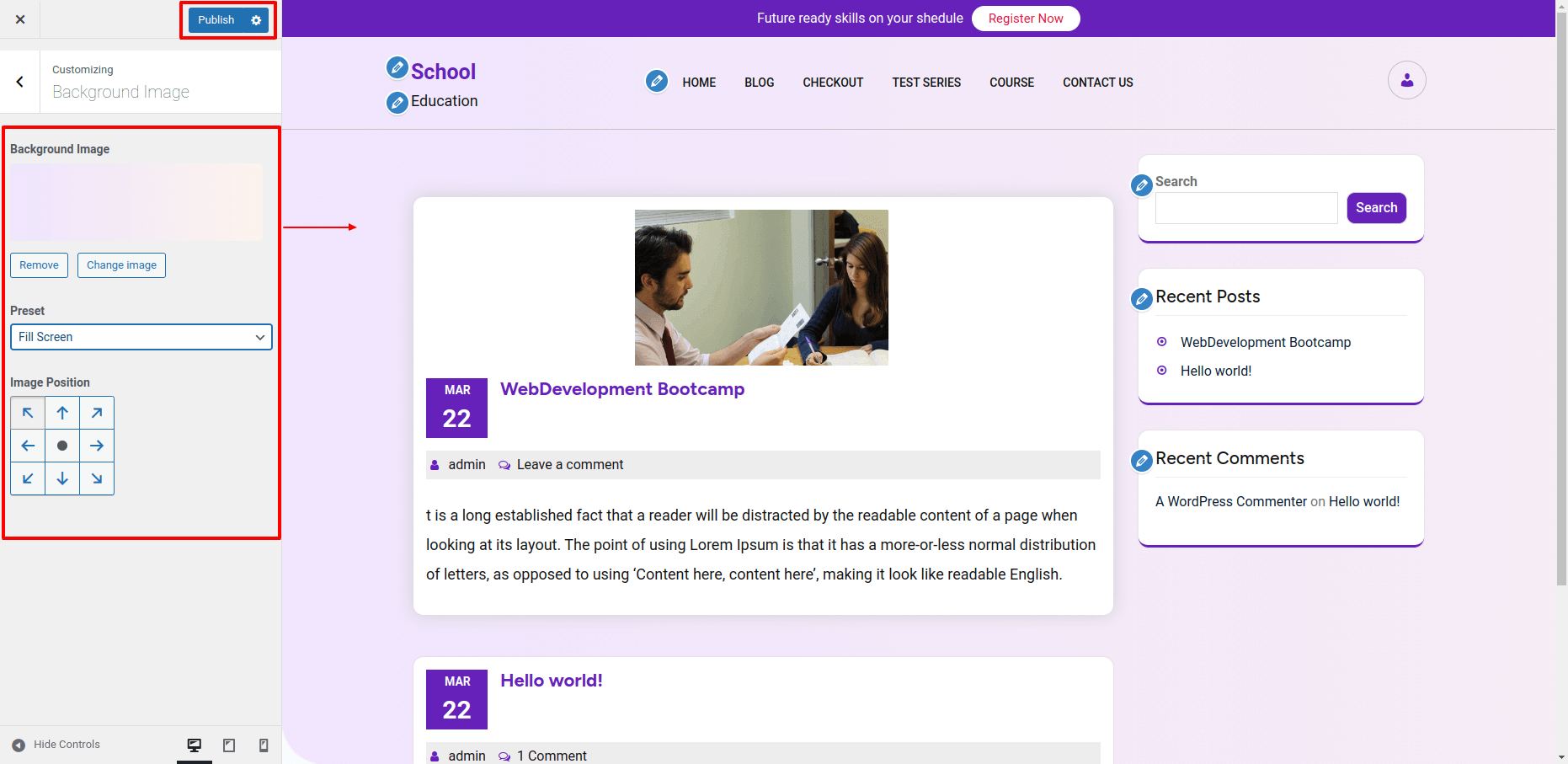
Background Image
These instructions will guide you through the process of adding a background image to a post.
Go to Appearance Customizer Background Image
1. Pick an image for the background.

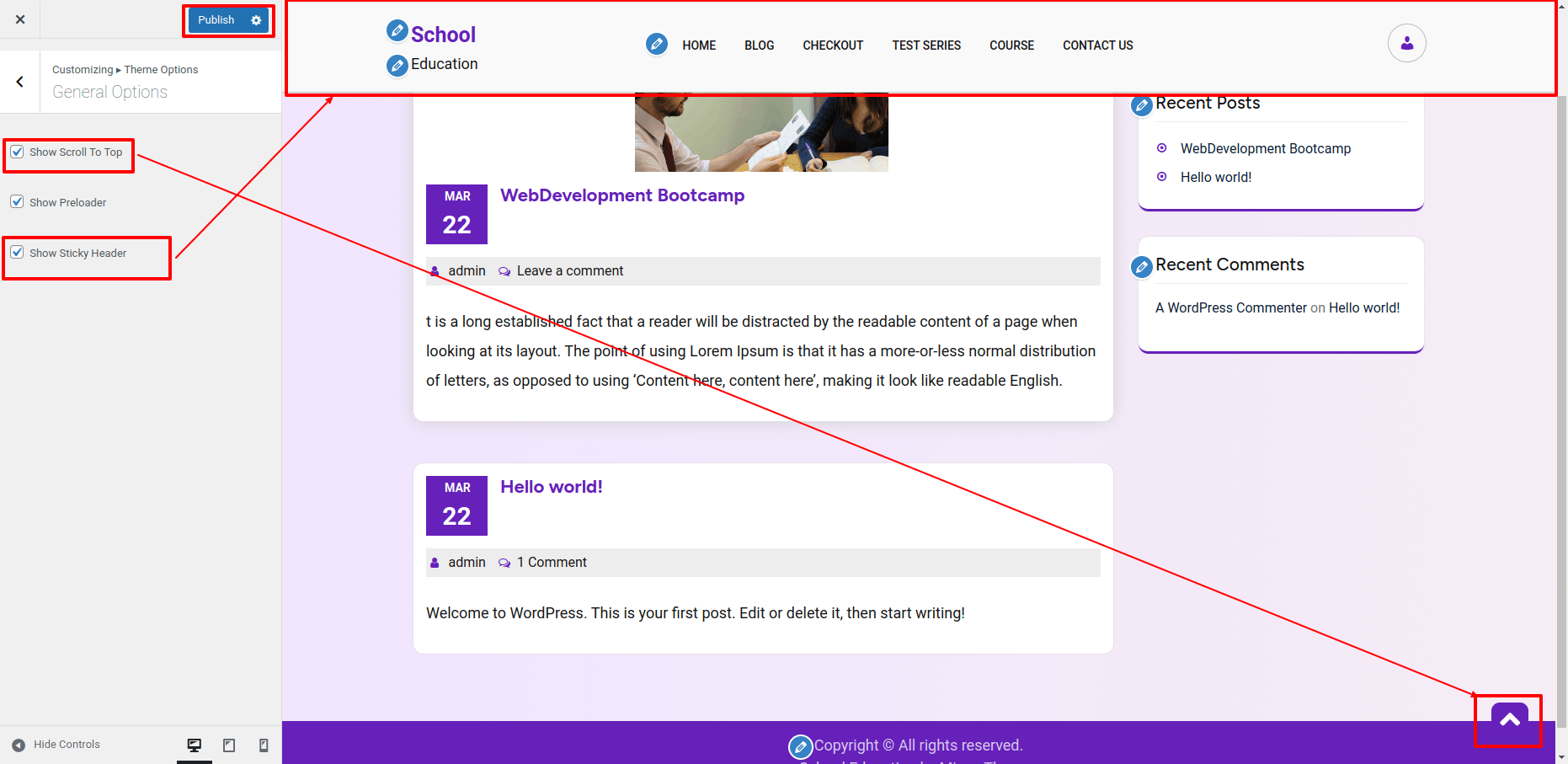
General Options
Go to Appearance Customizer Theme Options General Options
1. Show/hide Scroll To Top.
2. Show/hide Preloader.
3. Show/hide Sticky Header.

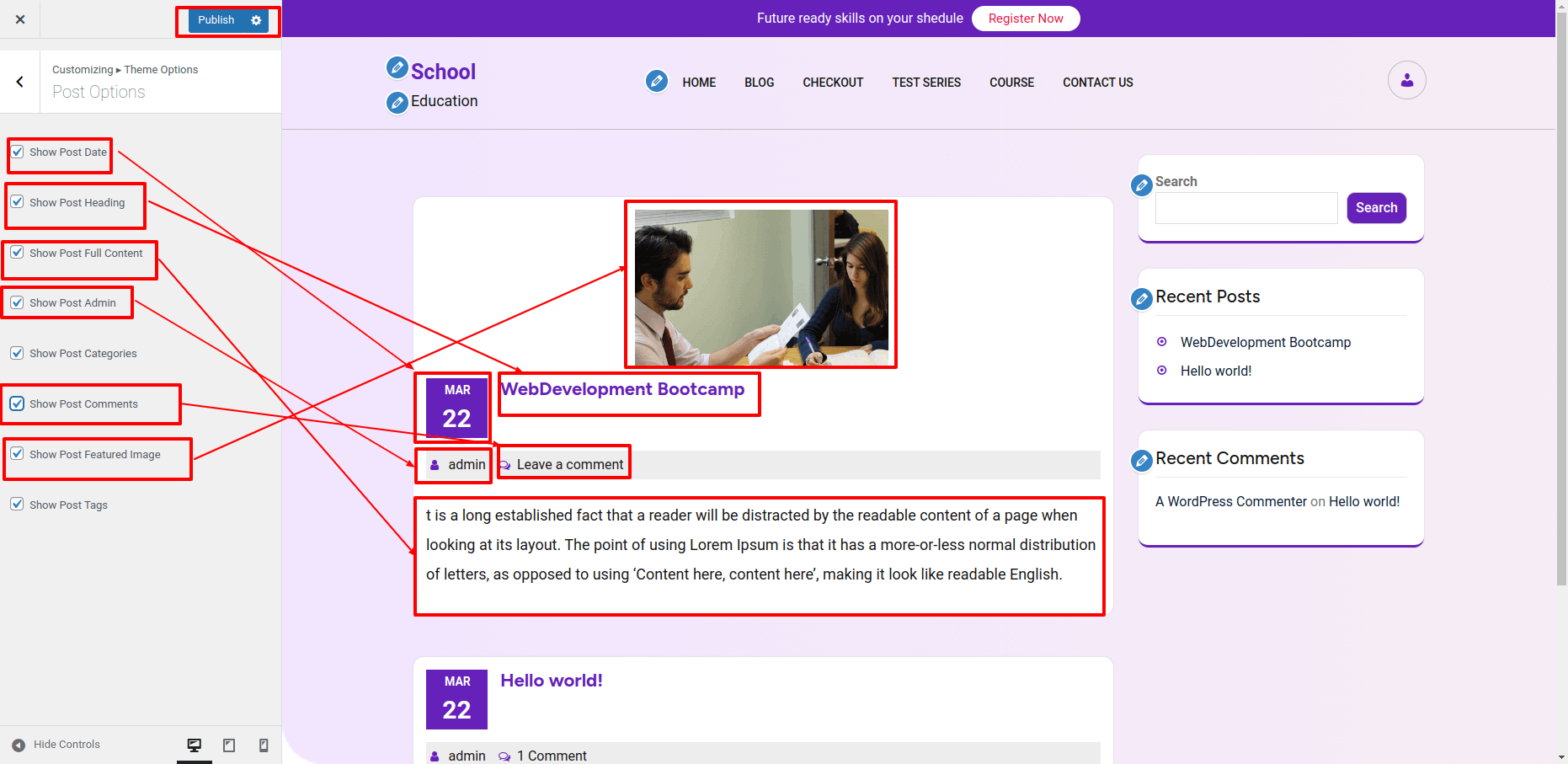
Post Options
Go to Appearance Customizer Theme Options Post Options
1. Show/hide Post Date.
2. Show/hide Post Heading.
3. Show/hide Post Full Content.

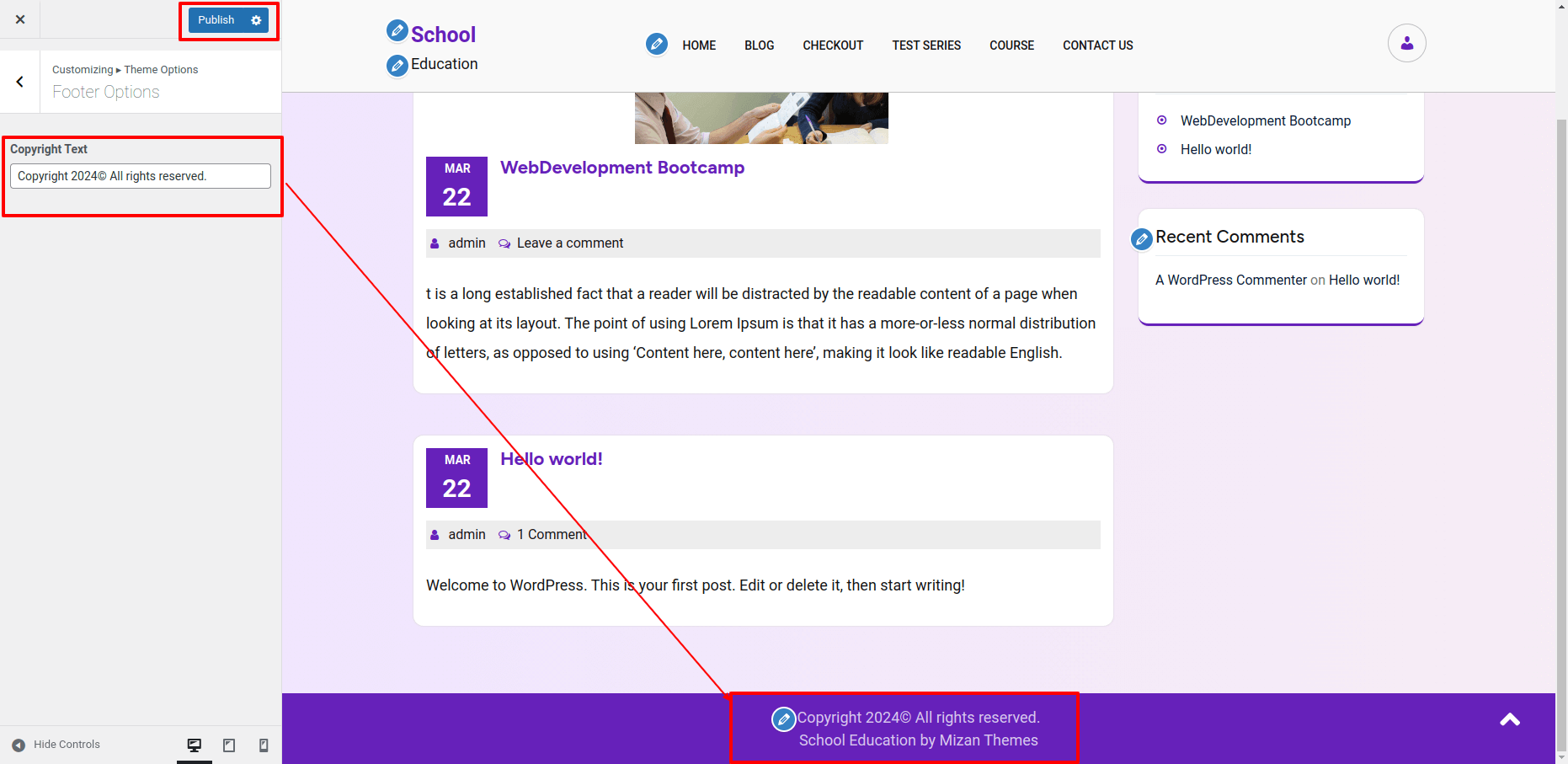
Footer Settings
Follow these instructions for setting up a footer.
Appearance Customizer Footer Option
The text of the Copyright can be changed here.
Footer Copyright Text.