Elementor Grid Builder- An Easy Way to Get Customized Grid: Websites comprising dynamic content, including blog posts, property listings, products, recipes, etc., can make themselves stand out by adjusting how you present all these details. The Elementor Loop Grid enables you to do this.
Users can start by creating templates for their loop items by customizing the style and content of every loop item. The Loop Grid Widget will help you showcase these items, establish the design for the grids, and incorporate modifier templates and static articles.

With the aid of this post, you will learn how to get a customized Elementor grid with Elementor Grid Builder, learn about the loop grid, and how to create them with the grid builder. Additionally, we will discover whether customizing the loop grid is a possibility.
How to Get Customized Elementor Grid Using Elementor Grid Builder?
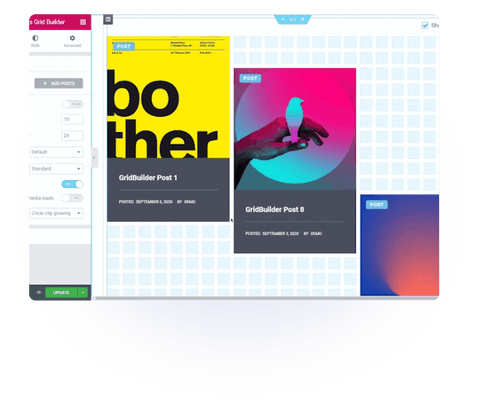
You can build custom grids in Elementor by clicking on the grid icon on the toolbar and selecting the “Create Custom Grid” option. It will give you access to the window for grid creation. You can define all the properties in this window. Elementor helps in building Elementor WordPress Themes.
- comprise name, columns for total columns in the grid
- rows for overall rows in the grid
- and spacing for the overall space between separate rows and column
- It even includes alignment for the grid rows and columns alignment
- and content for the grid’s content.
After establishing the properties, the “Add Item” option will permit you to add items to your grid. You may incorporate items by picking single or numerous elements from the undertaking and adding them to the grid with drag-and-drop capacity.

Users may likewise add the coordinates of the elements in the windo for grid creation to add them to your grid. You may click “Done” after successfully adding all the desirable items. Elementor also offers the “Auto Layout” option for automated grid item arrangement to get a desirable layout.
To use this feature, click on the “Auto Layout” option in the grid creation window and then define the parameters for the design.
An Overview of Loop Grid
Although a widget, the Loop Grid does not act like usual widgets do. Most widgets require users to drag and drop them on a canvas and later modify them within the panel. However, using Loop Grid involves the creation of a template after you drag it to the canvas.
Because when building a loop, the template you create will help uniformly showcase a list of multiple items. You can use other widgets to customize the template. Next, you can select the Loop Grid placed on the canvas to design the loop’s layout, manage its content, and establish the pagination. Or you can click on the Loop Grid present on the Navigator. It will give you access to the editing panel.
The Ways to Create Loop Grid Using Elementor Grid Builder
Loop Grid enables users to create customized posts to deliver a website that looks unique and eye-catching. You can create and alter a loop using the widget and theme builder.
- Loop Grid Widget
You will start by creating a new page. Then, drag the Loop Grid to the canvas. Select the “Create a Template” option to create a Loop Grid. Next, select “Save”. You can start building the template whose duplicate will enable you to showcase every post in a unified way.
You may use widgets and containers to design the template. If you would like, you can use posts associated widgets, like featured images, post excerpts, post info, and post title, or employ those with dynamic tags. Users can also utilize widgets for styling their template, like adding icons.
Once you mold the elements to suit your design, you can select “Save and Back” to return to the page. You will now find the posts archived on your page designed as per specifications. To change your design, choose the “Edit Template” option on the top and make the necessary changes. Remember, these changes will influence your archive items.
- Theme Builder
Next, you can use Theme Builder to create and customize your loop. Click “Templates” and navigate to Theme Builder on your WordPress dashboard. Here, click on “Loop”. Next, click “Edit” to modify a pre-existing loop or select “Add New” to create a fresh loop.
You can use widgets, containers, or other elements for building templates. Principally, you will be utilizing posts widgets connected to the posts. These include post excerpts, featured images, post titles, and post info. You can use widgets to add flip boxes, images, icons, etc. Next, configure the elements according to match the design.
- WP Grid Builder Add-on
The add-on combines the Elementor plugin with WP Grid Builder. It incorporates two fresh widgets for your free and paid Elementor versions to help you add grids and facets within the editor. The editor offers these widgets to improve your experience over shortcodes.
The Elementor editor allows users to customize the facets appearance completely. It also allows you to separate Elementor Pro widgets. The add-on also supports grid and facet widgets in premium page builder popups.
For free and premium versions, the add-on features include the option to add grid and facet widgets and modify facet appearance. It also enables filtering Pro widgets like posts, portfolio, loop grid, archive posts, WooCommerce products and archive products, and listing grid.
You can also use grids as archive templates with the premium version. While this add-on is unsupportive of pagination for these Elementor elements, you may utilize facets for this purpose or to load additional content upon scrolling or clicking.
- JetGridBuilder
The flexible JetGridBuilder plugin is another way to create mind-blowing terms grids and posts for Elementor. It makes building grids creative. You do not need to measure the space between every tile or use an accurate row height. You can place the posts randomly, customize the size and experience the result.
This plugin is responsive, offers a customizable backing grid, features a vertical compact, and supports an adaptable thumbnail. The best part about this builder is it is free.
Can You Customize the Loop Grid with the Elementor Grid Builder?
Now it is time to learn to customize the page layout of your Loop Grid. You must click on the Loop Grid and navigate to the “Content” tab to access the “Layout” menu. Below the “Layout,” you can select an existing loop template. Under “Choose a template,” enter the loop’s name to use it.

Next, you can choose how many columns you want on your page. It will influence the total posts or listings visible to your visitor in a row. You may find the best combination of columns with items per page for adjusting the design. The latter decides how many items you want on your page to be visible. When combined with columns, it will determine the total rows.
You can also change the setting for Masonry, which aims to make the best use of the available space by arranging items automatically.
Conclusion
There is no other great way to display your content more user-friendly and eye-catching than using customized grids. Whether you have multiple blog posts, products, or listings, you can create custom grids in Elementor using the grid icon. For More Elementor themes checkout our Popular WordPress Themes
Users can utilize the Loop Grid widget and Theme Builder to create a loop grid. You will first require creating a template to edit later to create a loop grid. Further, you can easily follow the steps to do this. You can also use the WP Grid Builder and JetGridBuilder to add grids to your website.
You can also customize the Loop Grid’s page layout to modify the template, columns, total items per page, and Masonry settings.

